あなたは、コーディングなしで本格的なWebサイトを作りたいと考えていませんか?それとも、クライアントの要望に迅速に応えるため、効率的なWeb制作ツールを探していませんか?STUDIOは、そんなあなたのニーズに応える強力なノーコードWebデザインツールです。
この記事では、STUDIOの基本的な使い方から高度な機能の活用法まで、段階的に解説します。STUDIOを使いこなし、プロフェッショナルなWebサイトを効率的に制作する方法を、一緒に学んでいきましょう。
1. STUDIOの基本:使いやすさの秘密
STUDIOは、直感的なインターフェースと豊富な機能を兼ね備えたノーコードWebデザインツールです。以下の特徴が、その使いやすさの秘密です:
- ドラッグ&ドロップ式のビジュアルエディタ
- 豊富なテンプレートとコンポーネント
- リアルタイムプレビュー機能
- レスポンシブデザインの自動調整
- チーム協業機能

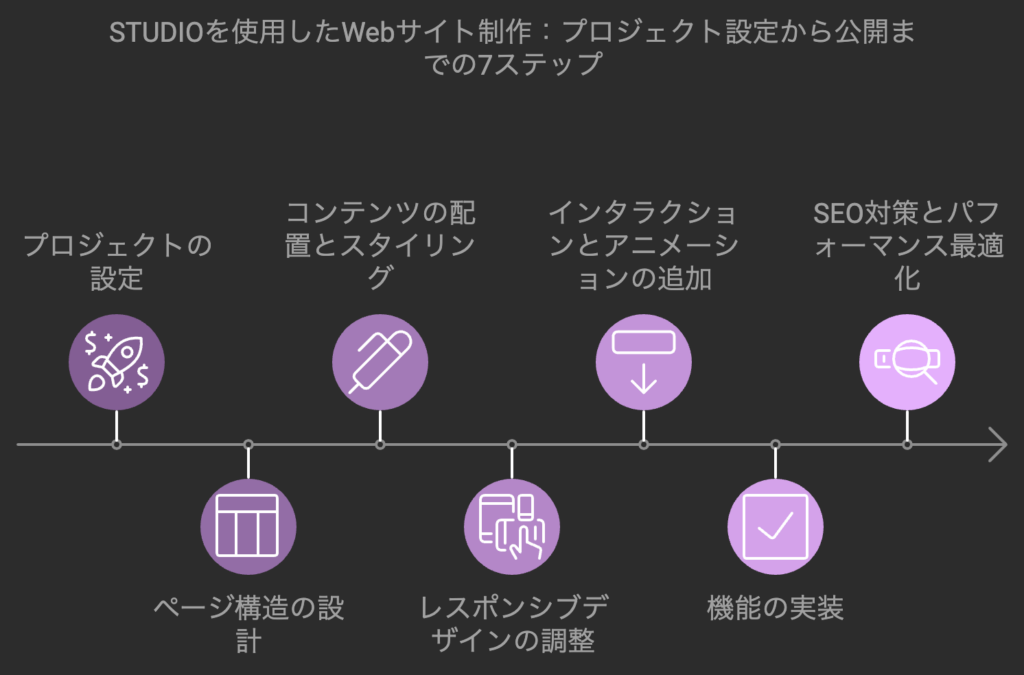
2. STUDIOでのWebサイト制作:ステップバイステップガイド
STUDIOを使ったWebサイト制作の基本的な流れを、ステップごとに解説します。
ステップ1:プロジェクトの設定
- 新規プロジェクトの作成
- テンプレートの選択(または白紙から開始)
- 基本設定(サイト名、favicon、メタデータ)
ステップ2:ページ構造の設計
- 必要なページの追加(ホーム、About、サービス、お問い合わせなど)
- ナビゲーション構造の設定
- フッターの作成
ステップ3:コンテンツの配置とスタイリング
- セクションの追加とレイアウト調整
- テキスト、画像、ボタンなどの要素の配置
- カラースキームとタイポグラフィの設定
ステップ4:レスポンシブデザインの調整
- モバイルビューでのレイアウト確認
- ブレイクポイントごとの表示調整
- モバイルファーストアプローチの適用
ステップ5:インタラクションとアニメーションの追加
- ホバーエフェクトの設定
- スクロールアニメーションの実装
- ページ遷移アニメーションの追加
ステップ6:機能の実装
- コンタクトフォームの設定
- SNSフィードの埋め込み
- Googleマップの統合
ステップ7:SEO対策とパフォーマンス最適化
- メタタグの最適化
- 画像の最適化
- ページ速度の改善

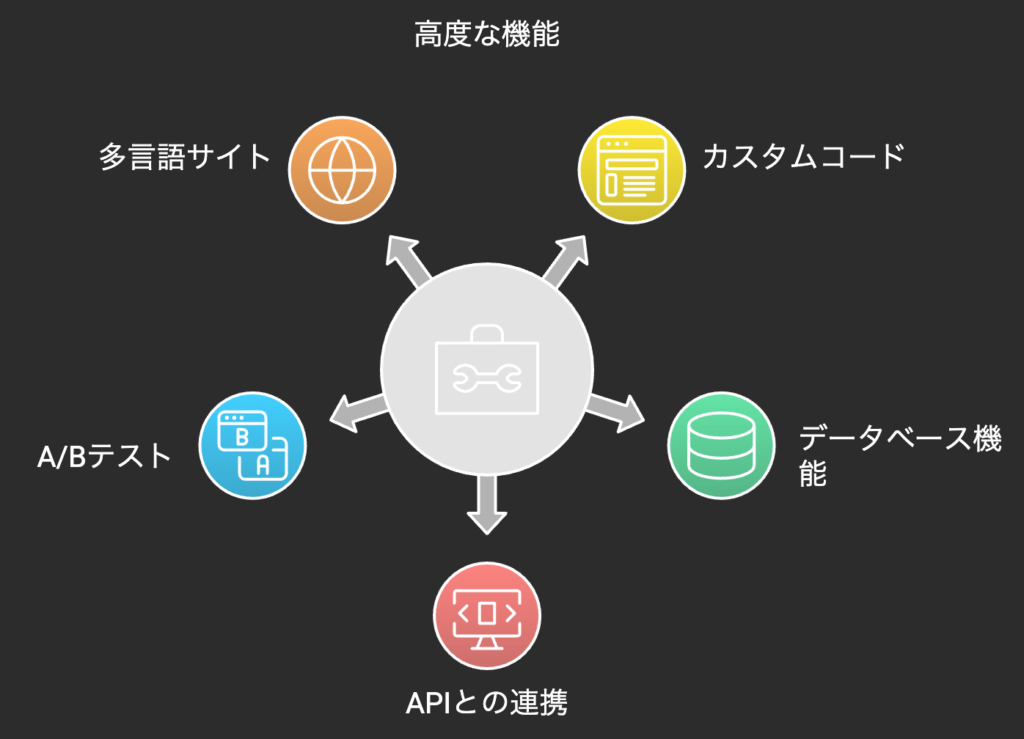
3. STUDIOの高度な機能:プロフェッショナルなサイトを作るテクニック
STUDIOの基本的な使い方を押さえたら、次はより高度な機能を活用してプロフェッショナルなサイトを制作しましょう。
1. カスタムコードの活用
- HTML埋め込み機能を使用したカスタム要素の追加
- CSSカスタマイズによる細かいスタイル調整
- JavaScriptの追加による高度なインタラクションの実現
2. データベース機能の活用
- コンテンツの動的管理
- フィルタリングと検索機能の実装
- ユーザー認証システムの構築
3. APIとの連携
- 外部サービスとの連携(例:決済システム、CRM)
- カスタムバックエンドとの接続
- Webhookを使用した自動化フローの構築
4. A/Bテスト機能の活用
- 複数のデザインバリエーションの作成
- ユーザーセグメントごとの表示制御
- パフォーマンス分析と最適化
5. 多言語サイトの構築
- 言語切り替え機能の実装
- コンテンツの翻訳管理
- 地域ごとのコンテンツカスタマイズ

4. STUDIOを使った実際のプロジェクト例
STUDIOの可能性をより具体的に理解するため、実際のプロジェクト例を見てみましょう。
例1:eコマースサイト
- 特徴:商品データベース、検索・フィルター機能、決済システム連携
- 使用機能:データベース、API連携、カスタムコード
例2:ポートフォリオサイト
- 特徴:スムーズなページ遷移、インタラクティブなプロジェクトギャラリー
- 使用機能:アニメーション、カスタムJavaScript、レスポンシブデザイン
例3:多言語対応コーポレートサイト
- 特徴:4カ国語対応、地域ごとのコンテンツカスタマイズ、問い合わせフォーム
- 使用機能:多言語機能、データベース、フォーム機能

5. STUDIOの限界と対処法
STUDIOは非常に強力なツールですが、いくつかの限界もあります。以下に主な課題と対処法を紹介します。
- 完全なカスタマイズの制限
- 対処法:HTML埋め込み機能やカスタムCSSの活用
- 高度なサーバーサイド処理
- 対処法:外部APIやサーバーレス関数との連携
- 大規模なデータベース管理
- 対処法:外部データベースとの連携、定期的なデータエクスポート
- パフォーマンスの最適化
- 対処法:画像の最適化、不要な要素の削除、CDNの利用
- バージョン管理と協業
- 対処法:プロジェクトの定期的なバックアップ、チーム機能の活用
6. STUDIOを使いこなすためのベストプラクティス
STUDIOを効果的に活用し、高品質なWebサイトを制作するためのベストプラクティスをご紹介します。
- モジュラーデザインの採用
- 再利用可能なコンポーネントを作成し、一貫性のあるデザインを実現
- スタイルガイドの作成
- カラー、タイポグラフィ、コンポーネントのスタイルを体系化
- レスポンシブデザインの徹底
- モバイルファーストアプローチを採用し、全デバイスで最適な表示を確保
- パフォーマンスを意識した設計
- 画像の最適化、不要な要素の削除、ページ読み込み速度の定期的なチェック
- ユーザビリティテストの実施
- プロトタイプ段階でのユーザーフィードバックの収集と反映
- SEO対策の徹底
- メタデータの最適化、構造化データの実装、コンテンツの質の向上
- 定期的なバックアップとバージョン管理
- 重要な変更前には必ずバックアップを作成
まとめ:STUDIOで広がるWebデザインの可能性
STUDIOは、ノーコードでありながら高度なWeb制作を可能にする強力なツールです。このツールを使いこなすことで、あなたは以下のメリットを得ることができます:
- 制作時間の大幅な短縮
- デザインからプロトタイプ、本番サイトまでのシームレスな移行
- クライアントとの迅速な協働とフィードバックの反映
- 技術的な制約を越えた創造性の拡大
STUDIOはあくまでツールであり、優れたWebサイトを作るための本質は変わりません。ユーザー体験、情報設計、視覚的な美しさ、そしてビジネス目標の達成 – これらの要素を常に意識しながら制作を進めることが必要です。
STUDIOを使いこなせると、Webデザイナーとしての可能性を大きく広げることができます。技術的障壁を越え、よりクリエイティブな表現と戦略的なデザイン思考にあなたのリソースを集中させましょう。
次のステップ:
- STUDIOの無料トライアルに登録し、基本機能を探索する
- この記事で紹介したテクニックを使って、サンプルプロジェクトを作成する
- STUDIOのコミュニティに参加し、他のデザイナーと知見を共有する
STUDIOを通じて、あなたのWebデザインスキルが新たな高みに達することを願っています。
おわりに
STUDIOのような高度なノーコードツールの登場は、Webデザインの世界に革命をもたらしています。これらのツールは、私たちデザイナーがより創造的作業に集中できる環境をもたらしてくれます。
しかしながら、ツールの進化に伴い、Webデザイナーの役割も変化しています。美しいビジュアルを作るだけでなく、ユーザー体験全体を設計し、クライアントのビジネス目標を達成するための戦略的なパートナーとしての役割が求められています。
STUDIOを使いこなすことで、アイデアの具現化にかかる時間を大幅に短縮することができ、クライアントとのコミュニケーションをより円滑に、試行錯誤をより多くといった改善を可能にします。
この記事があなたがSTUDIOを活用するきっかけとなれば幸いです。
著者プロフィール
樫尾健太郎:空間デザインに10年間従事した二級建築士。現在はWebデザイン、Web制作、コンテンツマーケティングの分野でライターとして活動。建築畑というバックボーンを活かし、オンラインとオフラインの幅広い視点から最適解を探るようにWebマーケティングに取り組んでいる。最新のWeb技術とデザイントレンドをキャッチアップし、ユーザーファーストを念頭に、クライアントのニーズが最適化することを心がけている。趣味は釣りと野営で自然に還ること。



コメント