あなたは、コーディングスキルの壁に阻まれて、自分のデザインアイデアをWebサイトとして実現できずに悩んでいませんか?もしくは、クライアントの要望に迅速に応えるため、より効率的なWeb制作方法を探していませんか?そんなあなたに朗報です。ノーコードWebデザインツールの登場により、デザイナーの可能性は大きく広がりました。
この記事では、ノーコードWebデザインの魅力と、実際の活用方法について詳しく解説します。コーディング不要で美しく機能的なWebサイトを作る方法を、一緒に学んでいきましょう。
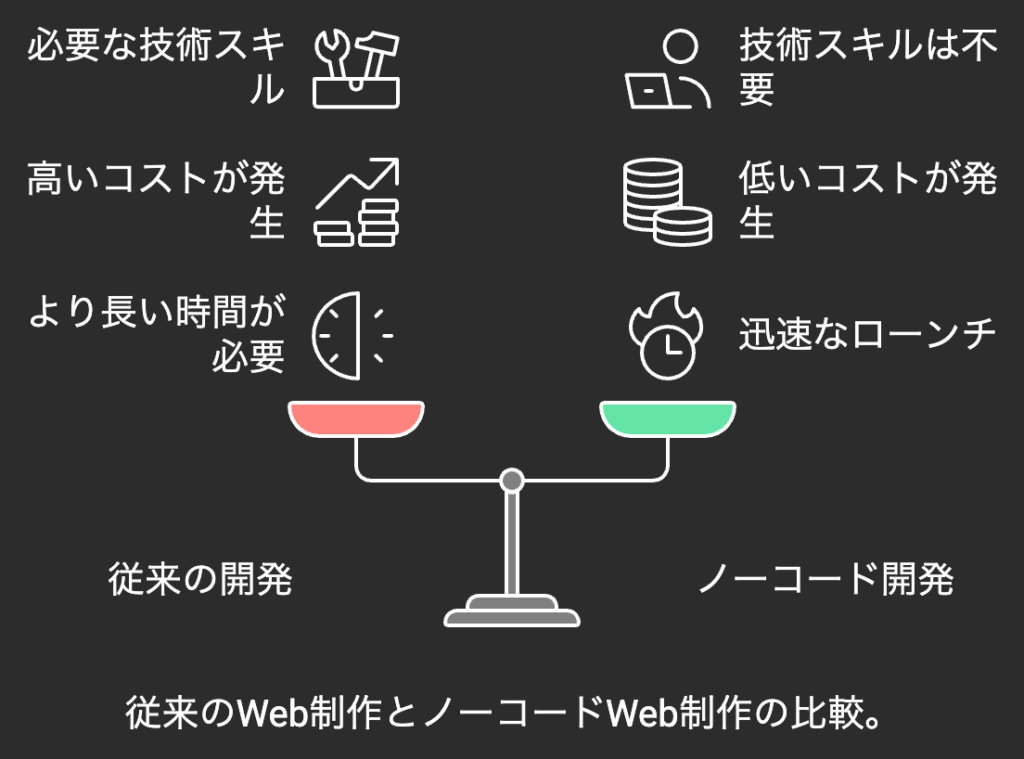
1. ノーコードWebデザインとは何か?
ノーコードWebデザインとは、プログラミング言語を直接記述することなく、視覚的なインターフェースを通じてWebサイトを設計・構築する手法です。これにより、HTMLやCSSの深い知識がなくても、プロフェッショナルなWebサイトを作成することが可能になりました。
ノーコードツールの主な特徴:
- ドラッグ&ドロップインターフェース
- プリセットデザイン要素とテンプレート
- レスポンシブデザインの自動調整
- カスタムCSS/JavaScriptの追加オプション
- ホスティングとドメイン連携の簡易化

2. 主要なノーコードWebデザインツールの比較
市場には多くのノーコードツールが存在しますが、ここでは代表的な3つのツールを比較してみましょう。
1. Wix
- 特徴:直感的なエディタ、豊富なテンプレート
- 向いているユーザー:小規模ビジネス、個人ブロガー
- 価格帯:無料プラン有り、有料プランは月額$14~
2. Webflow
- 特徴:高度なカスタマイズ性、プロ仕様の機能
- 向いているユーザー:デザイン会社、フリーランスデザイナー
- 価格帯:月額$12~、エージェンシープランあり
3. Bubble
- 特徴:動的Webアプリケーションの構築が可能
- 向いているユーザー:スタートアップ、アプリ開発者
- 価格帯:月額$25~、エンタープライズプランあり

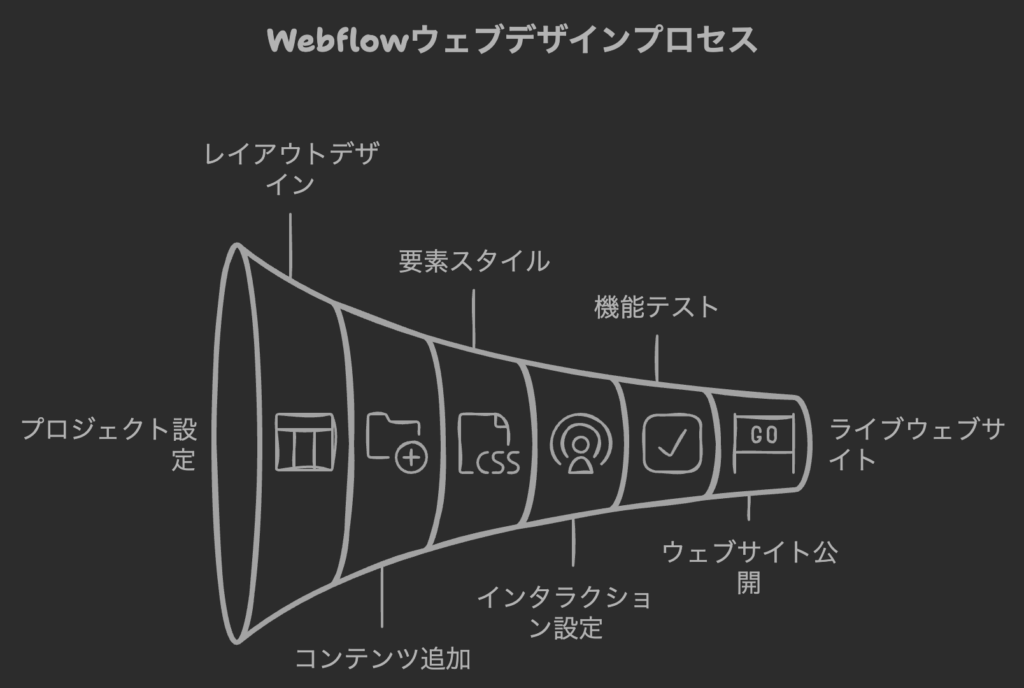
3. ノーコードツールを使ったWebデザインのステップ
ここでは、Webflowを例に、ノーコードツールを使ったWebデザインの基本的な流れを紹介します。
ステップ1:プロジェクトの設定
- 新規プロジェクトを作成
- ベーステンプレートの選択(または白紙から開始)
- 基本的なサイト設定(タイトル、favicon等)
ステップ2:レイアウトデザイン
- セクションの追加
- グリッドシステムを使用したレイアウト調整
- レスポンシブデザインの確認と調整
ステップ3:デザイン要素の追加
- テキスト、画像、ボタンなどの基本要素の配置
- カスタムフォントやカラーパレットの設定
- アニメーションやインタラクションの追加
ステップ4:スタイリングとカスタマイズ
- グローバルスタイルの設定
- クラスとコンボクラスを使用した効率的なスタイリング
- 必要に応じたカスタムCSSの追加
ステップ5:機能の実装
- フォームの設定
- CMS(コンテンツ管理システム)の活用
- サードパーティ統合(Google Analytics, Mailchimpなど)
ステップ6:公開と最適化
- SEO設定の確認
- パフォーマンスの最適化
- ドメイン設定と公開

4. ノーコードWebデザインのプロとしてのテクニック
ノーコードツールを使いこなし、プロフェッショナルな結果を出すためのテクニックをご紹介します。
1. デザインシステムの構築
- 一貫性のあるカラーパレットとタイポグラフィの設定
- 再利用可能なコンポーネントの作成
- グローバルスタイルの効果的な活用
2. 高度なインタラクションデザイン
- スクロールアニメーションの実装
- マイクロインタラクションの追加
- 条件付きアニメーションの活用
3. パフォーマンス最適化
- 画像の最適化(WebPフォーマットの使用)
- 非同期読み込みの実装
- 不要なプラグインやスクリプトの削除
4. SEO対策
- メタデータの最適化
- 構造化データの実装
- モバイルフレンドリーデザインの確保
5. アクセシビリティへの配慮
- 適切なコントラスト比の維持
- キーボードナビゲーションのサポート
- スクリーンリーダー対応の実装
5. ノーコードWebデザインの限界と対処法
ノーコードツールは非常に強力ですが、いくつかの限界もあります。以下に主な課題と対処法を紹介します。
- カスタマイズの制限
- 対処法:カスタムコードの部分的な追加、APIの活用
- パフォーマンスの問題
- 対処法:不要な要素の削除、画像の最適化、CDNの利用
- 独自機能の実装難易度
- 対処法:サードパーティ統合の活用、JavaScriptの部分的な使用
- プラットフォームへの依存
- 対処法:エクスポート機能の活用、定期的なバックアップ
- 学習曲線
- 対処法:公式ドキュメントの活用、コミュニティへの参加、継続的な学習
6. 実践例:ポートフォリオサイトの制作
例えば、Webflowを使用してポートフォリオサイトを制作する際には、具体的な手順として下記のような流れで進めます。
- テンプレートの選択とカスタマイズ
- プロジェクトギャラリーの設計
- アバウトページの作成
- コンタクトフォームの実装
- アニメーションとインタラクションの追加
- レスポンシブデザインの調整
- SEO最適化と公開

まとめ:ノーコードWebデザインの未来
ノーコードWebデザインツールは、デザイナーとWeb開発の世界に革命をもたらしています。これらのツールを活用することで、あなたは以下のメリットを得ることができます:
- アイデアからプロトタイプ、そして本番サイトまでの時間を大幅に短縮
- クライアントとの直接的なコラボレーションが容易に
- デザインの試行錯誤と迅速な改善が可能に
- 技術的な障壁を越えて、創造的作業に集中できる
ただし、ノーコードツールはあくまでも「ツール」であるため、美しく機能的なWebサイトを作るためには、依然としてデザインの基本原則、ユーザー体験設計、そしてWeb技術の基礎知識が依然として必要になります。
ノーコードツールを使いこなすことで、デザイナーとしての可能性を大きく広げることができます。今日からノーコードWebデザインの世界を探索し、あなたのクリエイティビティを解放してください。
次のステップ:
- この記事で紹介したノーコードツールの無料トライアルに登録
- 簡単なポートフォリオサイトの制作を開始
- ノーコードコミュニティに参加し、他の制作者と知見を共有
おわりに
ノーコードWebデザインツールの登場は、私たちデザイナーに新たな可能性の扉を開いてくれました。これらのツールは、技術的な障壁を取り払い、私たちの創造性をより直接的に表現する手段として、新たな選択肢となりました。
しかし、ツールの進化に伴い、私たちの役割もまた変化しています。美しいビジュアルを作るだけでなく、ユーザー体験全体を設計し、ビジネス目標を達成するための戦略的なパートナーとしての役割が求められています。
ノーコードツールは、この新しい役割を果たすための強力な味方となります。これらのツールを使いこなすことで、アイデアの具現化にかかる時間を大幅に短縮し、クライアントとのコミュニケーションを円滑にし、より多くの試行錯誤を可能にします。
しかし、ツールはあくまでもツールであり、真の価値は私たち自身の創造性、問題解決能力、そして人間的な洞察から生まれます。ノーコードツールを使いこなしながら、同時にデザインの基本原則、ユーザー心理、ビジネス戦略の理解を深めていくことが重要です。
この記事があなたのノーコードWebデザインを使い始めるきっかけになればうれしいです。関心がある新しいツールにはまず触ってみて、遊ぶように学び続ける姿勢が大切だと感じています。そして、あなたの経験や発見を、ぜひコミュニティで共有してください。私たちが互いに学び、高め合うことで、デザイン業界に価値を還元し、業界を盛り上げていきましょう。
著者プロフィール
樫尾健太郎:空間デザインに10年間従事した二級建築士。現在はWebデザイン、Web制作、コンテンツマーケティングの分野でライターとして活動。建築畑というバックボーンを活かし、オンラインとオフラインの幅広い視点から最適解を探るようにWebマーケティングに取り組んでいる。最新のWeb技術とデザイントレンドをキャッチアップし、ユーザーファーストを念頭に、クライアントのニーズが最適化することを心がけている。趣味は釣りと野営で自然に還ること。


コメント