あなたは、Webデザインやフロントエンド開発のスキルを磨きたいと考えていませんか?その道のりで、Webサイトの模写は非常に効果的な学習方法の一つです。この記事では、Webサイト模写を通じてコーディングスキルを向上させる具体的な方法と、そのプロセスで得られる価値について詳しく解説します。

1. Webサイト模写の意義
Webサイトの模写は、単なるコピー作業ではありません。それは、プロフェッショナルが作成したWebサイトの構造を深く理解し、その技術を自分のものにするプロセスです。
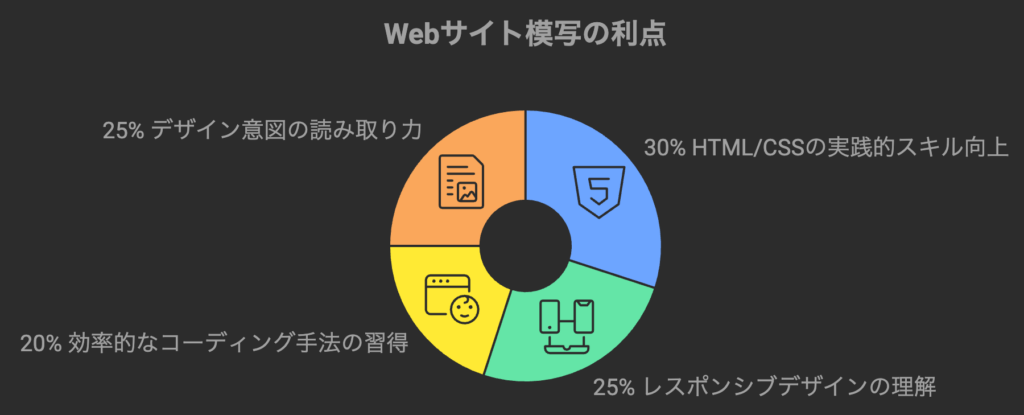
模写を通じて得られる主な利点:
- HTML/CSSの実践的な使い方を学べる
- レスポンシブデザインの実装方法を理解できる
- 効率的なコーディング手法を身につけられる
- デザインの意図を読み取る力が養える

2. 模写に適したWebサイトの選び方
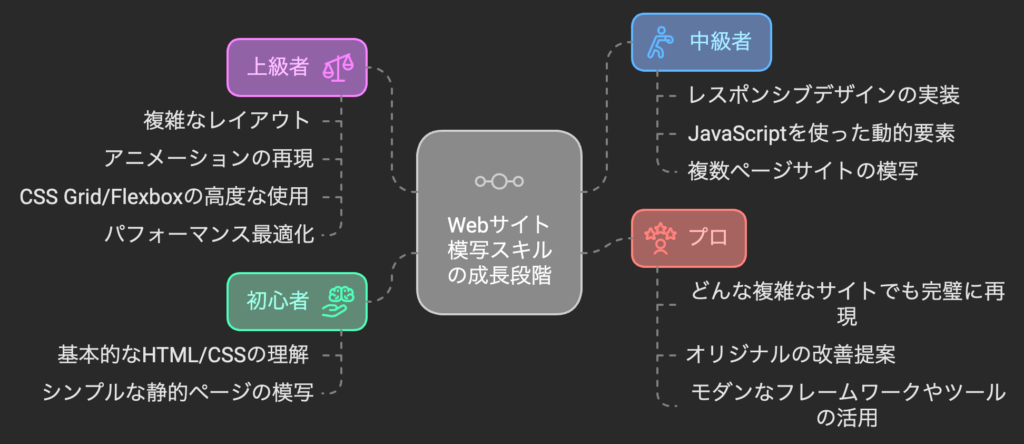
模写の対象となるWebサイトは、あなたのスキルレベルに合わせて選択することが重要です。
初心者向け:
- シンプルな構造のランディングページ
- 個人ポートフォリオサイト
中級者向け:
- 複数のセクションを持つコーポレートサイト
- Eコマースサイトのプロダクトページ
上級者向け:
- 複雑なレイアウトを持つニュースサイト
- インタラクティブな要素の多いWebアプリケーション
3. 模写の基本ステップ

Step 1: サイト構造の分析
選んだWebサイトを細かく観察し、以下の点に注目します:
- 全体的なレイアウト構造
- 使用されているカラーパレット
- タイポグラフィの選択
- スペーシングとマージン
Step 2: HTMLの構造化
サイトの構造を元に、セマンティックなHTMLを作成します。
htmlCopy<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模写サイトタイトル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<!-- ヘッダー内容 -->
</header>
<main>
<section class="hero">
<!-- ヒーローセクション内容 -->
</section>
<section class="features">
<!-- 特徴セクション内容 -->
</section>
<!-- その他のセクション -->
</main>
<footer>
<!-- フッター内容 -->
</footer>
</body>
</html>
Step 3: CSSでのスタイリング
作成したHTMLに対して、CSSでスタイルを適用していきます。
cssCopy/* リセットCSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
/* ヘッダースタイル */
header {
background-color: #f4f4f4;
padding: 1rem 0;
}
/* その他のセクションスタイル */
Step 4: レスポンシブデザインの実装
メディアクエリを使用して、様々な画面サイズに対応したレスポンシブデザインを実装します。
cssCopy/* スマートフォン向けスタイル */
@media (max-width: 600px) {
.container {
padding: 0 10px;
}
/* その他のスマートフォン向け調整 */
}
/* タブレット向けスタイル */
@media (min-width: 601px) and (max-width: 900px) {
/* タブレット向け調整 */
}
/* デスクトップ向けスタイル */
@media (min-width: 901px) {
/* デスクトップ向け調整 */
}

4. 高度な模写テクニック
JavaScriptの活用
動的な要素やインタラクションを再現するために、JavaScriptを使用します。
javascriptCopy// ナビゲーションのハンバーガーメニュー
const menuToggle = document.querySelector('.menu-toggle');
const nav = document.querySelector('nav');
menuToggle.addEventListener('click', () => {
nav.classList.toggle('active');
});
// スムーズスクロール
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
CSS Gridとフレックスボックスの活用
モダンなレイアウト技術を使用して、複雑なデザインを再現します。
cssCopy.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
}
.flex-container {
display: flex;
justify-content: space-between;
align-items: center;
}
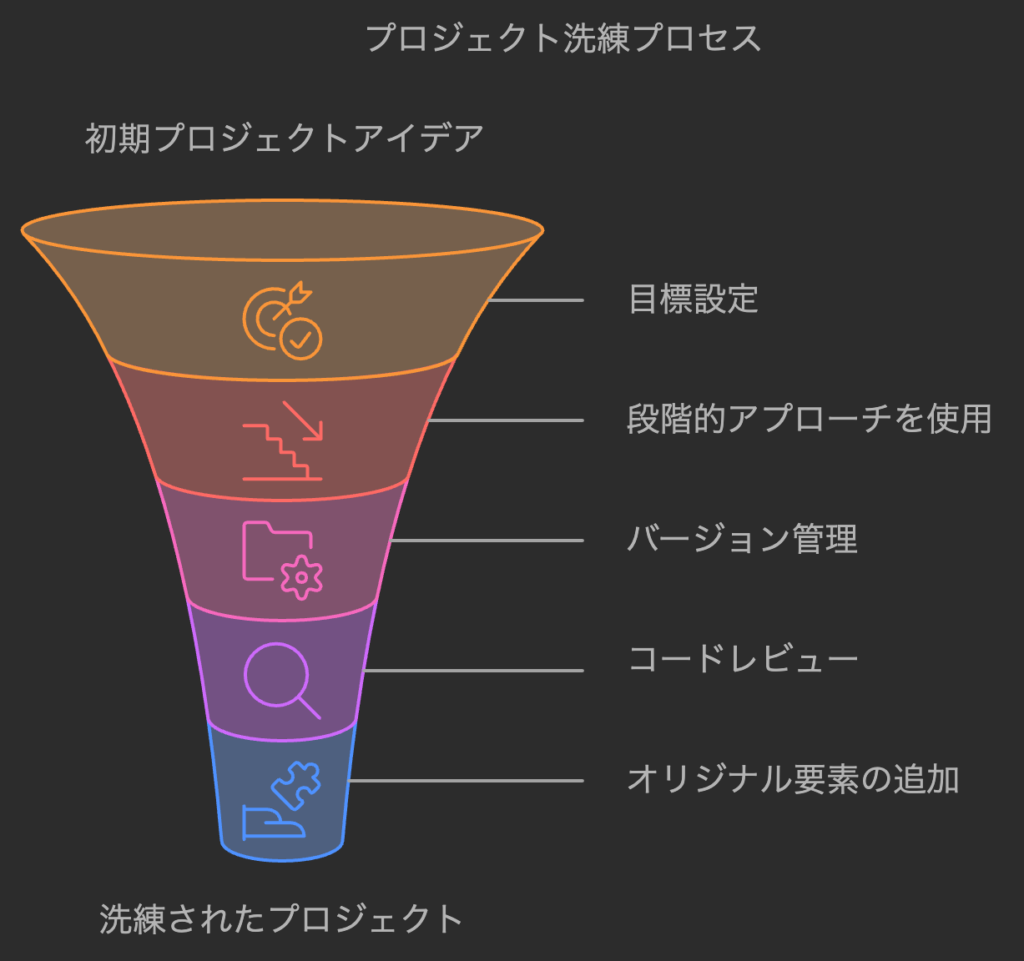
5. 模写プロジェクトの進め方

- 目標設定:完成までの期間と達成したい技術的目標を明確にする
- 段階的アプローチ:全体を一度に模写するのではなく、セクションごとに分けて取り組む
- バージョン管理:GitHubなどを使用して、進捗を管理し、変更履歴を残す
- コードレビュー:完成後、他の開発者にコードレビューを依頼し、改善点を見つける
- オリジナル要素の追加:基本的な模写が完了したら、自分なりのアレンジを加えてみる
6. 模写から学んだスキルの応用

模写プロジェクトで身につけたスキルは、実際の業務で大いに役立ちます。
- クライアントの要望をより正確に実装できるようになる
- デザインカンプからの効率的なコーディングが可能になる
- 既存サイトの改善やリニューアルプロジェクトでの作業速度が向上する
まとめ

Webサイトの模写は、コーディングスキルを向上させる非常に効果的な方法です。初心者の方は、まずシンプルなサイトから始め、徐々に複雑なプロジェクトに挑戦していくことをおすすめします。
模写を通じて学んだ技術やテクニックは、あなたの実務スキルを大きく向上させ、プロフェッショナルなWeb開発者への道を開くでしょう。
最後に、模写は学習の手段であり、目的ではありません。学んだスキルを活かして、オリジナルのプロジェクトを作成することが、真の成長につながります。
あなたも今日から、気になるサイトを見つけて模写に挑戦してみませんか?きっと、新しい発見と成長の機会が待っているはずです。
おわりに
Webサイトの模写は、単なる技術的なスキルアップだけでなく、デザインの意図を読み取る力や、効率的なワークフローを構築する能力も養えます。私自身、キャリアの初期段階で数多くのサイト模写に取り組み、そこで得た知識と経験が今の仕事に大きく活きています。
模写を通じて学んだことは、クライアントワークでの迅速な実装や、オリジナルプロジェクトでの創造的なアプローチにつながります。また、常に変化するWeb技術のトレンドをキャッチアップする上でも、模写は非常に効果的な方法です。
あなたも今日から、興味のあるサイトを見つけて模写に挑戦してみてください。その過程で疑問や困難に直面しても、それこそが最大の学びのチャンスです。粘り強く取り組むことで、必ずや素晴らしい成長を遂げることができるでしょう。
Webデザインとコーディングの世界は広大で、学ぶべきことは尽きません。しかし、一歩一歩着実に前進することで、あなたも必ずプロフェッショナルな道を歩むことができます。模写という強力な学習ツールを活用し、あなたのWeb制作スキルを新たな高みへと引き上げてください。
著者プロフィール
樫尾健太郎:空間デザインに10年間従事した二級建築士。現在はWebデザイン、Web制作、コンテンツマーケティングの分野でライターとして活動。建築畑というバックボーンを活かし、オンラインとオフラインの幅広い視点から最適解を探るようにWebマーケティングに取り組んでいる。最新のWeb技術とデザイントレンドをキャッチアップし、ユーザーファーストを念頭に、クライアントのニーズが最適化することを心がけている。趣味は釣りと野営で自然に還ること。



コメント